「サポレコ」のホームページは「studio」というノーコードツールを用いて作成しています。
studioはとてもデザイン性に優れ、少しのWEB知識(HTMLとかCSSとか)があれば、デザイナーのようなサイトができてしまいます。
(「サポレコ」はデザイン性よりも視認性や安心感といったものを重視したので、そこまでデザイン的ではないのですが、、、。)
ただ、自身が色々知識がつくにつれ「Googleに検索されにくいな・・・」という感じがあり、改めてSEO対策をしてみました。備忘録的に記します。
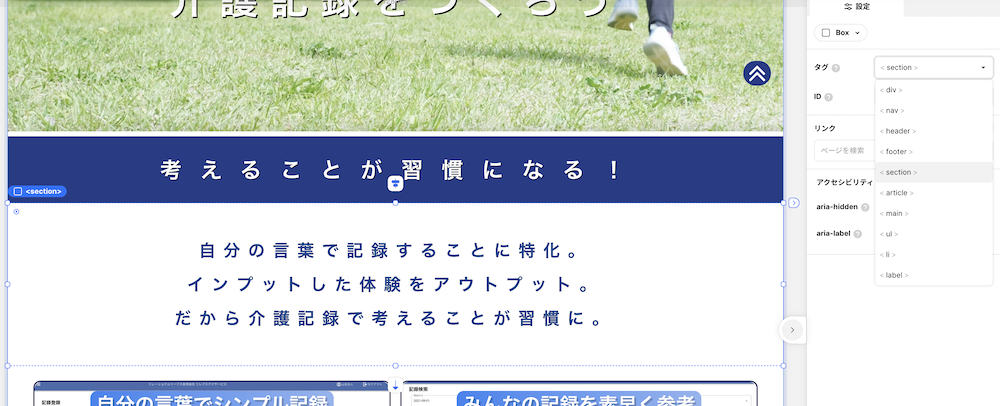
<div>タグを変更する

ちょっと画像は見えづらいのですが、一番左側真ん中あたりに青地に<seciton>となっています。
これ、デフォルトでは皆<div>となっています。これを一つずつ設定していきます。
この<div>を全く変更していなかったので、とりあえず可能な限り変更しました。
本来であればこれらHTML構造を意識したサイトデザインにするのが望ましいのですが、いかんせん、初学者が取り急ぎ作ったサイトになっているため、「ん・・・」という構造になっている部分もあるのですが、それを治すとなると結構な手間なので、付け焼き刃的に設定してみました。Googleからどんな評価されるやら・・・ですが、全て<div>よりはマシかと思います。
<h1>タグを設定する

テキストのタグが全て<p>タグとなっていました。これら<p>タグを変更します。
そのページのシンボル的な記載が<h1>で1ページに1つ。
他、強調したい順に<h2><h3>などを使用していきます。
順番に説明している内容は<ul>を使用しました。
<div>タグとの関連もあり、本来であればこのあたりを意識して作成していれば・・・なのですが、先にある理由により「今よりマシ」を目標に設定しました。
alt属性を記載する

これも知らなかったのですが、その画像が「どんな画像なのか言葉で表現する」ということで、それらを一つ一つ設定しました。目の不自由な方にとっては音声でページを確認するということがあります。それを意識した仕組みですね。ユーザーに対して「優しい」という評価になるようです。まあ、その通りです。
設定は簡単。画像右下のアクセシビリティ欄のaria-labelに内容を記述します。
言語を設定する

これも盲点でした。デフォルトが「日本語」とおもいきや「未設定」となっています。ページ設定とサイト設定それぞれで言語設定(画像右下)ができますので、きちんと設定しましょう。
まとめ
以上が新たに行った4つのSEO対策でした。Googleサーチコンソールやアナリティクスの導入などを割と熱心に行っていたのですが、基本的な箇所がすっぽり抜けておりました・・・。
「studio」はこのあたりをきちんとすることで、SEO対策になるとのことでした。詳しくは公式のhttps://blog.studio.design/ja/posts/seotips にあります。
予算の関係で運用ブログはワードプレスを使っていますが、SEO的には「studio」が提供するCMSサービスを利用した方が良さそうです。少し悩みますね、、、。








